|

Logo DocIRS
Diseño y Construcción
Gráfica con Funciones Analíticas
José Enrique González Cornejo
enero 2017
|
Introducción
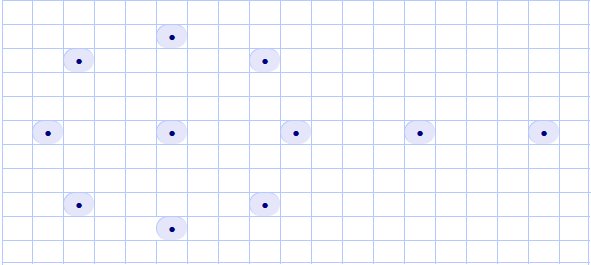
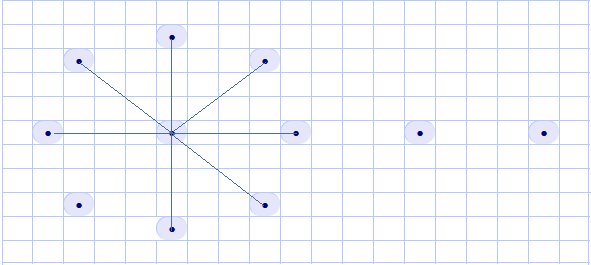
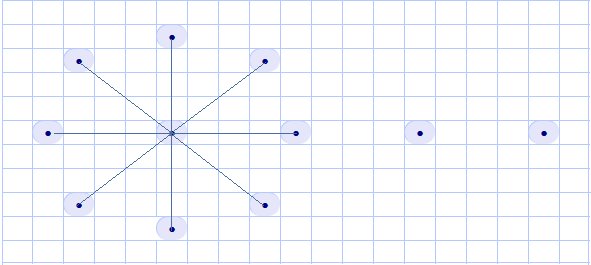
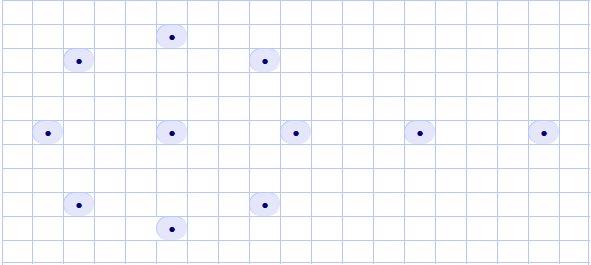
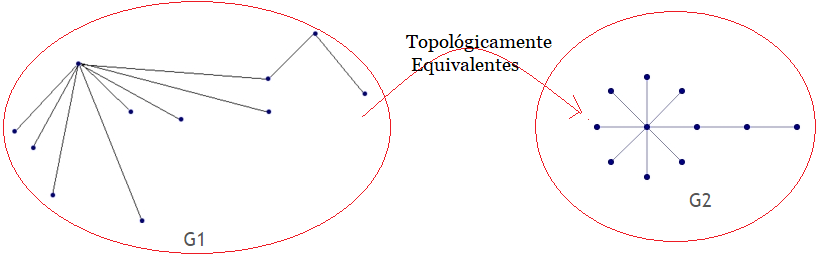
El logo de DocIRS que se muestra en la parte superior de la página es la imagen corporativa de la compañía, y está íntegramente graficado con códigos vectoriales. En el presente artículo lo utilizaremos de referencia describiendo sus propiedades matemáticas y construcción. El logotipo de DocIRS es un grafo conexo de 11 puntos. El específicamente un grafo caraterizado como un árbol. y es lo que la representa la empresa, dado que su quehacer es unir puntos, a través de las más diversas relaciones matemáticas, tecnológicas y de gestión de calidad. Un grafo conexo, no requiere que tenga una forma geométrica determinada, pues basta que estén los puntos o nodos conectados por líneas.(Ver "Propiedades Geométricas Cualitativas"). En efecto, desde el punto de vista de la Teoría de Grafos, las cualidades métricas de un grafo o de la disposición de sus puntos no los hace diferentes, si su estructura es la misma. (Ver Algebra de Lie Mn(K) - Aplicaciones ~ Formalización) Logo es un Grafo-Arbol Nótese que el grafo-árbol que representa el logo de DocIRS tiene un punto de grado 8, ocho puntos de grado 1 y dos puntos de grado 2, donde el grado de un punto o nodo es el número de líneas que inciden en él. (Ver Frank Harary, "Graph Theory", USA Addison-Wesley 1969). Es decir, desde el punto de vista de la Teoría de Grafos, el logotipo coorporativo tiene múltiples representaciones, por ejemplo los grafos G1 y G2 que se muestran en las siguientes imágenes. En efecto, ellos son equivalentes o isomorfos, porque ambos cumplen con está misma conformación.  Circunferencia Diseño Ahora, a fin de representar el diseño gráfico del logo de DocIRS de una forma estructurada y estética, se optó por simetrías en subgrafo tipo estrella de 8 puntos separados por ángulos modulo $\large{\frac{\pi}{4}}$ y un cola de dos puntos. La idea poder generarlo mediante un algoritmo en base a códigos (HTML, DOM Javascript, SVG, CSS ) y no necesariamente construirlo con una aplicación de imágenes en formatos como GIF, JPG, PNG,..Sino determinarlo por medio de funciones, para lo cual se aplicó geometría analítica, utilizando SGV (Scalable Vector Graphics) y CSS(Cascading Style Sheets) para insertar el nombre en texto. Por tanto, para configurar el boceto del logo de la empresa, inicialmente se localizaron en un plano cartesiano los 8 puntos, de tal manera que cada uno de ellos responde a la ecuación de la circunferencia de la forma: $$ \large{ (x-x_1)^2 \quad + \quad (y-y_1)^2 \quad =\quad r^2 } $$ Donde $(x_1,y_1)$ es el centro y radio $r$ de la circunferencia. El punto central $(x_1,y_1)$ es parte del boceto de grafo, y en forma externa, los otros dos puntos que se prolongan desde el diámetro central en el sentido de la abscisa. Todos los puntos se localizan equidastantes en una distancia $r$. Sobre la parte superior se localizó el nombre de fantasía de la empresa DocIRS, con las cordenadas correspondientes. (Cuando se incorpora el nombre de la empresa separadamente, se debería hablar de imagotipo6) Boceto del Logo y Animación
Javascript Funciones
Síntesis En síntesis, el logotipo de DocIRS no es solo una imagen gráfica, sino una construcción matemática basada en principios de geometría analítica y teoría de grafos. Este diseño representa un grafo conexo tipo árbol, generado mediante la ubicación precisa de puntos equidistantes sobre una circunferencia inscrita en el plano cartesiano, utilizando coordenadas específicas. Cada elemento del logotipo fue diseñado matemáticamente, asegurando simetría, equilibrio visual, y coherencia geométrica. Gracias al uso de tecnologías web como SVG (Scalable Vector Graphics) y CSS, se logró una representación gráfica escalable y precisa, que mantiene su integridad visual en cualquier resolución o dispositivo. Este enfoque combina el diseño gráfico con la matemática aplicada, mostrando cómo la identidad visual puede construirse desde bases lógicas y estructuradas. Artículos Relacionados |
| DocIRS © 1988-2026 |